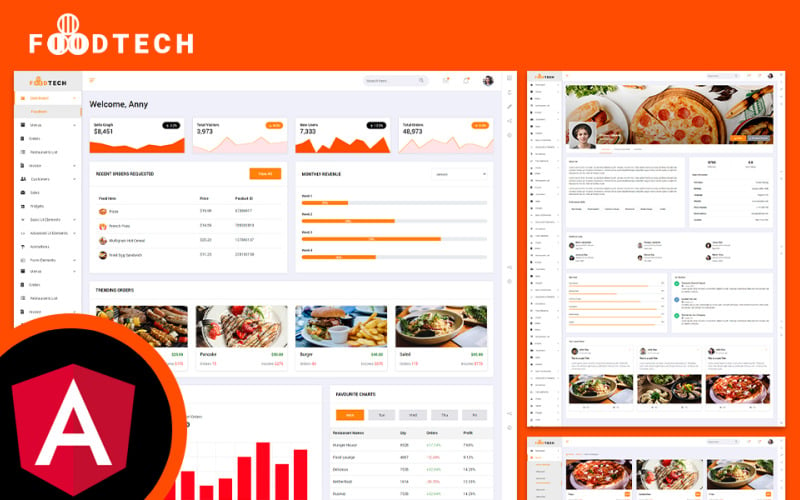
Foodtech Restaurant & Food Delivery Angular JS管理仪表板
这个产品暂时缺货
Foodtech Restaurant & Food Delivery Angular JS管理仪表板
Food-Tech是一个Angular JS餐厅和外卖管理仪表板模板, 创建的目的是帮助电子商务网站有一个概述他们的产品和存储. 该包包括超过50个html5页面,可以帮助您自定义Angular JS管理面板的外观,您可以根据自己的需要调整设计. trabalhar em seu painel. 有超过1000种元素和组件,即使是天空也不是极限. 具有易于使用的特性,允许Angular JS管理员轻松获得他们想要的设计, 不需要以前的经验和所有位于一个容易找到的菜单.
Foodtech Restaurant & Food Delivery Angular JS管理仪表板页面信息
- (/ app /组件/页面/家庭)
- 菜单目录(/app/组件/页面/产品/产品目录)
- 菜单列表(/app/components/pages/product/product-list)
- 菜单网格(/app/components/pages/product/product-grid)
- 添加菜单(/app/components/pages/product/add-product)
- 菜单详细信息(/app/components/pages/product/product-detail)
- 发票明细(/app/组件/页面/发票/发票明细)
- 发票列表(/app/components/pages/invoice/invoice-list)
- 客户评审(/app/组件/页面/客户/客户评审)
- 客户列表(/app/components/pages/customer/customer-list)
- 社交活动(/app/components/pages/client /social)
- 手风琴导航(/ app /组件/页面/ ui -basic / accordions)
- 警告(/ app /组件/页面/ ui -basic / alerts)
- 按钮(/ app /组件/页面/ ui -basic /按钮)
- Breadcrumbs (/ app /组件/页面/ ui -basic / Breadcrumbs)
- 横幅(/ app /组件/页面/ ui -basic /横幅)
- 卡(/ app /组件/页面/ ui -basic /卡)
- 进度条(/app/components/pages/ui-basic/进度条)
- 代理(/ app /组件/页面/ ui -basic / preloaders)
- 版面设计(/ app /组件/页面/ ui -basic /分页)
- 指南(/ app /组件/页面/ ui -basic /标签)
- (字体/ app /组件/页面/ ui -basic /排版)
- Arrastáveis (/ app /组件/页面/ ui -advanced / draggables)
- 滑块(/app/components/pages/ui-advanced/滑块)
- 模态(/ app /组件/页面/ ui -advanced / modals)
- 分类(/ app /组件/页面/ ui -advanced /评级)
- 旅游(/ app /组件/页面/ ui -advanced /游览)
- CropperJS (/ app /组件/页面/ ui -advanced /修剪机)
- 范围滑块(/app/components/pages/ui-advanced/范围滑块)
- 表单元素(/app/components/pages/form/form-elements)
- 表单布局(/app/components/pages/form/form-layout)
- 表单验证(/app/components/pages/form/form-validation)
- 表单向导(/app/组件/页面/表单/表单向导)
- ChartJS (/ app /组件/页面/ / ChartJS图)
- 谷歌图表(/app/components/pages/图表/谷歌-图表)
- 基本表(/app/components/pages/tables/basic-tables)
- 数据表(/app/components/pages/tables/data-tables)
- Sweet Alerts (/app/components/pages/popups/ Sweet Alerts)
- 烤面包(/ app /组件/页面/弹出/面包)
- Fontawesome图标(/ app /组件/页面/图标/ Fontawesome)
- Flaticons (/ app /组件/页面/图标/ Flaticons)
- 材料图标(/app/组件/页面/图标/物化)
- 谷歌Maps (/app/components/pages/ Maps /谷歌-maps)
- 矢量地图(/app/components/pages/maps/vector-maps)
- Web分析(/app/components/pages/dashboard/ Web分析)
- 项目管理(/app/组件/页面/仪表板/项目管理)
- 客户端管理(/app/组件/页面/仪表板/客户端管理)
- 默认登录(/app/components/pages/prebuilt-pages/default-login)
- 模态登录(/app/components/pages/prebuilt-pages/modal-login)
- 默认注册表(/app/components/pages/prebuilt-pages/default-register)
- 模态注册(/app/components/pages/预构建页面/模态注册)
- 锁屏(/app/components/pages/预构建页面/锁屏)
- 即将推出(/app/components/pages/prebuilt-pages/即将推出)
- 错误(/ app /组件/页面/ prebuilt -pages /错误)
- 常见问题(/ app /组件/页面/ prebuilt -pages /常见问题)
- 组合(/ app /组件/页面/ prebuilt -pages /出版)
- 用户配置文件(/app/组件/页面/预构建页面/用户配置文件)
- 发票(/ app /组件/页面/ prebuilt -pages /发票)
- 聊天(/ app /组件/页面/应用/聊天)
- 电子邮件(/ app /组件/页面/应用/电子邮件)
- 任务列表(/app/components/pages/apps/任务列表)
- 应用程序(/ app /组件/页面/订单)
- 餐厅列表(/app/components/pages/ restaurants)
- 销售(/ app /组件/页面/销售)
- 小部件(/ app /组件/页面/部件)
- 动画(/ app /组件/页面/动画)
- Vá para /app/app.routing.modules.查看url,并为每个页面找到适当的模块.
Foodtech Restaurant & Angular JS Admin Dashboard模板功能:
- Construído em Angular 11
- Página inicial atrativa
- 在任何设备上响应
- Pronto para Retina
- Layout criativo e bonito
- Rápido, leve e poderoso
- 平滑过渡效果
- ES6+
- 干净专业的编码
- 创意现代设计
- Bootstrap (v4.6.0)
- 简单的客户端路由(基于页面)
- 使用谷歌字体和图标
- 与IcoFont和FlatIcon集成
- 容易定制
- Código bem comentado
- Documentação Detalhada
Foodtech Restaurant & 食物交付Angular JS管理仪表板依赖项
以下是Foodtech Angular模板中使用的依赖项列表:
HTML"dependências":
- "@agm/core": "^1.0.0",
- :“@angular /动画~ 11.1.0",
- "@angular/comum": "~11.1.0",
- @angular /编译器:“~ 11.1.0",
- "@angular/core": "~11.1.0",
- "@angular/forms": "~11.1.0",
- :“@angular /谷歌-maps ^ 11.1.2",
- :“@angular /平台-browser ~ 11.1.0",
- “@angular /平台-browser -dynamic ": " ~ 11.1.0",
- :“@angular /路由器~ 11.1.0",
- “@auth0 /角-jwt ": " ^ 5.0.2",
- "@google/maps": "^1.1.3",
- " @highcharts /地图-collection ": " ^ 1.1.3",
- " @ng -bootstrap / ng -bootstrap ": " ^ 9.0.2",
- "@popperjs/core": "^2.6.0",
- “@sweetalert2 / ngx -sweetalert2 ": " ^ 9.0.0",
- “@toverux / ngx -sweetalert2 ": " ^ 4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- “角屑”:“^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "inicialização": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "gráficos altos": "^9.0.0",
- " highcharts -angular ": " ^ 2.9.0",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- “ng -bootstrap -form -validation ": " ^ 9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-charts": "^6.1.0",
- " ng2 -ion短程-slider ": " ^ 2.0.0",
- "ng2-smart-table": "^1.7.2",
- "paginação ngx": "^5.0.0",
- " ngx -perfect -scrollbar ": " ^ 10.1.0",
- "ngx-popper": "^7.0.0",
- " ngx -slick -carousel ": " ^ 0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- " ngx”-ngx -popper ": " ^ 4.1.1",
- "ngx-uau": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "slick-carousel": "^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "uaujs": "^1.1.3",
- "zone.js": "~0.11.3"
DevDependências:
- " @angular -devkit /构建-angular ": " ~.1101.1",
- "@angular/cli": "~11.1.1",
- :“@angular /编译器-cli ~ 11.1.0",
- "@types/jasmine": "~3.6.0",
- "@types/node": "^12.11.1",
- "codelyzer": "^6.0.0",
- "jasmine-core": "~3.6.0",
- :“茉莉-spec记者~ 5.0.0",
- "carma": "~5.2.0",
- “业-chrome -launcher ": " ~ 3.1.0",
- “karma coverage”:“~2.0.3",
- "karma-jasmim": "~4.0.0",
- “业-jasmine html -reporter ": " ^ 1.5.0",
- "transferidor": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- "datilografado": "~4.1.2"
0对该产品的评论
0对该产品的评论